مهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستممهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستمنظر شما چیست(۲) ؟
سوال ارسالی توسط حدیث
سلام
امیدوارم ایام به کامتان باشد
من به تازگی روی پروژه ای شروع به کار کرده ام ، تحلیل و طراحی سیستم حقوق و دستمزد یک شرکت نه چندان بزرگ، تازه کار هستم و البته مشتاق کسب تجربه در این زمینه .
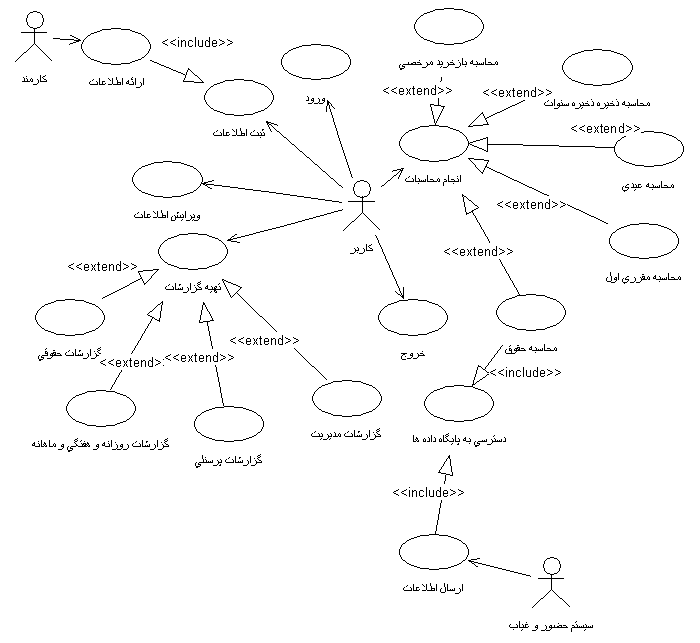
سه تا اکتور دارم ، کارمندان –کاربر سیستم –سیستم حضور و غیاب ، و یوزکیس های : "ورود"، "اتمام" ، "محاسبات "(که شامل محاسبه حقوق ، محاسبه عیدی، محاسبه مقرری ، محاسبه مقرری ماه او ل و محاسبه ذخیره سنوات )،و" گزارش گیری "، و یه یوزکیس دیگه که هم با کاربر هم با کارمند در ارتباط است به نام "ثبت اطلاعات کارمندان"، و یوزکیس "ارسال اطلاعات"که مربوط به سیستم حضورو غیاب است که با یوزکیس "محاسبات " رابطه include دارد.و دیگری "ویرایش اطلاعات" است . البته در مورد یوز کیس اتمام یا همان خروج ، احساس کردم وقتی ورود صورت گرفته باشه ، در پایان کار خروج هم لازم باشه ، البته نمونه مثالی هم دیدم که خروج رو به عنوان یوزکیس در نظر گرفته بودند .

دوستان جهت مشاهده بهتر دیاگرام ، تصویر را روی سیستم خود کپی کنند تا با وضوح بهتر دیاگرام را مشاهده کنند .( مدیریت )
![]()
نظر مدیریت
با سلام
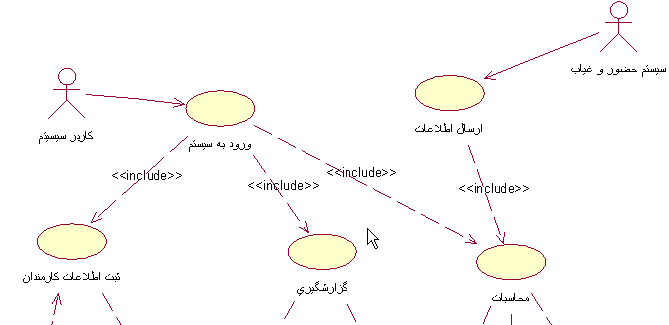
به نظر مدیریت اگر شما می خواهید یوزکیس <ورود> در سیستم خود اختیار کنید باید حالت login داشته باشد . یعنی کاربر سیستم تا زمانی که وارد سیستم نشده است نباید بتواند کاری را انجام دهد . پس کاربر سیستم به واسته یوزکیس <ورود> می تواند به سایر یوزکیس ها دسترسی پیدا کند . به همین دلیل پیشنهاد من شبیه شکل زیر است .

یوزکیس <خروج> باید شامل یک سری عملیات باشد ، که برای سیستم هنگام خروج تعریف شده باشد . مثلاً قبل از خروج BackUp گیری کند . در این مواقع وجود چنین یوزکیسی منطقی به نظر می رسد . در غیر این صورت نیازی به این یوزکیس احساس نمی شود .
در مورد روابطی که شما در دیاگرام خود استفاده نموده اید نظر شما را به چند نکته جلب می کنم .
- باید جهت فلش به سمت یوزکیسی باشد که کار را باید انجام دهد . مثلاً جهت فلش در دو یوزکیس <انجام محاسبات> و <محاسبه عیدی> از سمت <انجام محاسبات> به <محاسبه عیدی> باشد .
- از ارتباط Association بین Actor و Use Case استفاده می شود .
- از ارتباط Dependency بین Use Case استفاده می شود .
- موقعی ما از ارتباط Generalization استفاده می کنیم که بحث ارث بری در میان باشد .
دوباره به این نکته اشاره می کنم که تجزیه و تحلیل یک امر سلیقه ای است و مطالب ذکر شده نظر شخصی مدیریت می باشد .
در پایان از کلیه دوستان دعوت می کنیم تا نظرات خود را در مورد دیاگرام ارائه شده برای ما ارسال کنند تا فرستنده دیاگرام از نقطه نظرات شما آگاه شود .
با تشکر مدیریت .
کی نمودار توالی ( Sequence Diagram ) را ترسیم کنیم ؟
یکی از دوستان سوالی مطرح نموده است . بدلیل اینکه احتمال می دهم این سوال برای دیگر دوستان مطرح شود تصمیم گرفتم پاسخ را به غیر از قسمت نظرات به صورت کاملتر در یک یادداشت برای شما عزیزان قرار دهم .
---------------------------------------------
سوال توسط بابک :
می خواستم بدونم Sequence Diagram رو بعد از کدام نمودار باید رسم کنیم؟
بعد از Use Case یا Class diagram
--------------------------------------------
پاسخ :
نمودار توالی (Sequence Diagram ) ، نمودار همکاری ( Collaboration Diagram ) ، نمودار فعالیت (Activity Diagram) و نمودار حالت (StateChart Diagram) همگی مربوط به UseCase Diagram می باشد . یعنی وقتی شما UseCase Diagram خود را ترسیم کردید و مشخص شد در سیستم شما چه UseCase هایی وجود دارد آنگاه می توانید برای هریک از UseCase های خود نمودارهای ذکر شده بالا را ترسیم کنید . در واقع چهار نمودار یاد شده بالا هر کدام از زاویه ای UseCase شما را تشریح می کنند تا مشخص شود UseCase ی که شما در UseCase Diagram خود قرار داده اید باید چه روند کاری را پشت سر بگذارد و دارای چه وظیفه ای است . همچنین اگر شما به آموزش نمودارهای ذکر شده توجه کنید ، متوجه خواهید شد که نمودارهای بالا را ما در قسمت UseCase Diagram به پروژه خود اضافه کرده ایم.
انشالله در درس مربوط به Class Diagram بیشتر راجع به این دیاگرام صحبت می کنیم .
درس دوازدهم { نمودار حالت ۲ ( State Chart Diagram ) }
نحوه انتقال State از نوار ابزار به داخل State Chart Diagram
برای این کار کافی است بر روی شی State کلیک کرده تا به حالت انتخاب در آید . آنگاه به داخل صفحه دیاگرام رفته و یک بار کلیک می کنیم . می بینید که یک State به نمودار شما اضافه شده است . به شکل زیر توجه کنید .

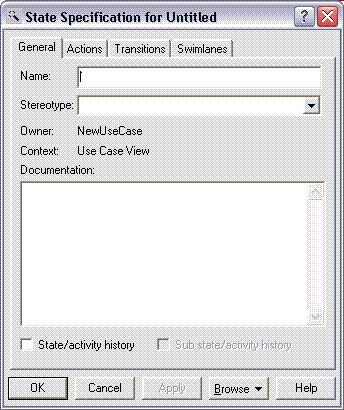
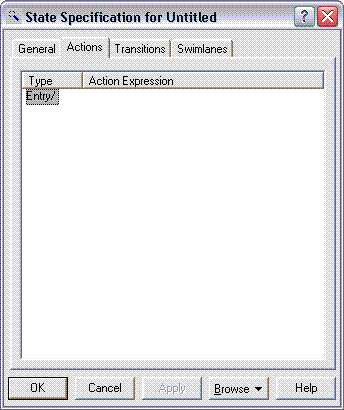
در مورد State ها آنچه باید گفت این است که می توانید روی آن دوبار کلیک نماید . منوی زیر برای شما باز می شود . در قسمت Name می توانید نام State را وارد کنید .

قسمت مهم Action ها هستند که ما می توانیم آنچه در رابطه با Entry و Do و Exit گفتیم مشاهده کنیم . در تب Actions می توانید کلیک راست کنید و گزینه Insert را انتخاب کنید ، ملاحظه می کنید که یک Entry اضافه شده است .

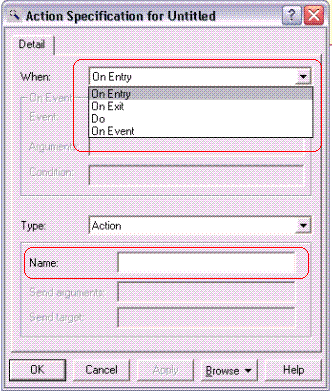
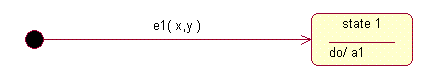
بر روی Entry می توانید دابل کلیک کنید ، در قسمت مشخص شده در شکل زیر می توانید نوع event را مشخص کنید . عملی که باید انجام شود را در قسمت Name وارد کنید .

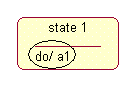
خواهید دید که event انتخابی شما به همراه عملی که باید انجام شود به نمودار شما اضافه شده است . در شکل زیر event انتخابی Do می باشد .

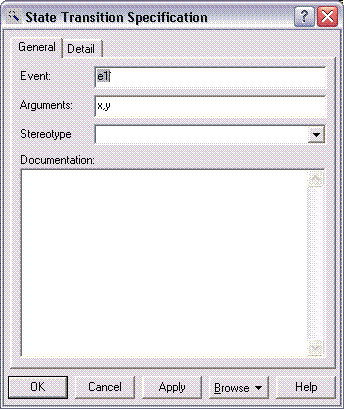
برای Transition ها نیز ابتدا آن را انتخاب کرده و سپس از مبدا به مقصد آن را می کشیم . در مورد Transition ها باید گفت آنچه مهم است event است که منجر به چنین Transition شده است .

نوع event را در قسمت Event و آرگومانهایی که به همراه event ارسال می شوند را در قسمت Arguments می توانید مشخص کنید . آنچه در شکل می بینید event است که باعث ورود به State 1 شده است .

برای انتقال سایر اشیاء به صفحه همانند گذشته عمل می کنیم . ابتدا آن را انتخاب کرده سپس در صفحه کلیک می کنیم .
همانگونه که در مورد نمودارهای حالت اشاره کردیم عمده کاربرد این نمودارها در مدل سازی اشیاء سخت افزاری هستند . به همین منظور قصد داریم در درس آینده رفتار یک عابربانک را با استفاده از این نمودارها برای شما مدل کنیم .
چگونه Rational rose Enterprise edition 2002 را فعال کنیم ؟
این ورژن رشنال دارای فایل کرک است . برای دانلودفایل کرک بر روی لینک زیر کلیک کنید .
دانلود کرک Rational rose Enterprise edition 2002
چگونه از کرک استفاده کنیم ؟
شما باید فایل کرک را در مسیر X:Program FilesRationalCommon ( X : مسیر درایوی که شما رشنال را نصب کرده اید ) کپی کنید . بعد از آن می توانید نرم افزار رشنال را اجرا کنید .
نکته : در برخی از کامپیوترها برنامه نصب فایلهای "suite objects.dll" و "licensing.dll" را نمی تواند نصب کند . برای رفع این مشکل شما باید فایلها را بصورت دستی در دایرکتوری system ویندوز کپی کنید .
نظر شما چیست(۱) ؟
یکی از کاربران سایت سوالی در رابطه با ترسیم Use Case دیاگرام ، به شرح زیر برای ما ارسال نموده اند . لذا دوستان می توانند نظرات خود را در این رابطه بیان کنند . نظرات بیان شده به ادامه همین مطلب افزوده می شود .
سوال ارسالی توسط بابک
من دارم یک پروزه مربوط به یک سایت خرید و فروش رو تحلیل و طراحی میکنم
در قسمتی از این سایت مدیر سایت میتواند اعمالی مانند بلاک کردن کاربرو پاک کردن کاربر و... را انجام دهد.به نظر شما آیا من برای هرکدام از این اعمال می بایست یک جدا در نظر بگیرم و یا نه بیام و همه این اعمال رو درون یک Use Case فرضا به نام User control قرار بدم
البته نظر خودم اینه که بیام و فرضا یکUse Case به نام User control داشته باشم که یک Associassion با Actor مدیر داشته باشه و بعد چند Use Case با نام های فرضا Block user و Delete user بگذارم که این Use Case ها فقط با User control از طریق رابطه extended یا include رابطه برقرار کنند ( یعنی با Actor رابطه نداشته باشند .)
نمیدونم این نظری که من دارم درست هست یا نه؟
خوشحال میشم نظر شما رو هم در این مورد بدونم
![]()
نظر مدیریت
دوست عزیز نظر شما صحیح است . برای اینکه ما نباید چند کار ، یا روند متفاوت را در یک Use Case قرار دهیم . در واقع هر Use Case باید یک عمل خاص را به تصویر بکشد در غیر این صورت ما مجبور خواهیم بود برای درک بهتر مسئله و تجزیه و تحلیل درست پروژه آن Use Case را به بخش های کوچکتر تقسیم کنیم .
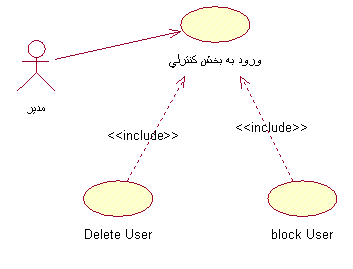
در رابطه با موردی که شما اشاره کرده اید نظر من این است که شما یک Use Case به نام < ورود به سیستم کنترل > داشته باشید که از آنجا بتوانید به Use Case های بلوکه کردن و حذف کردن و سایر موارد کنترلی دسترسی داشته باشید . نظر من چیزی شبیه شکل زیر می باشد .

البته این مطلب را دوباره یادآور می شوم که تجزیه و تحلیل یک امر سلیقه ای است . امکان دارد نظر یکی دیگر از دوستان ، غیر از نظر من باشد لذا نمی توان گفت که نظر نفر اول کاملاً صحیح است یا نظر نفر دوم .
اگر دوستان در این رابطه نظر دیگری دارند بیان نمایند تا دوست عزیزمان به جمع بندی بهتری برسد .
![]()
نظر دهنده : آقای احسان محمودی
سلام
این امر باعث نمیشه که تعداد Use case ها خیلی افزایش پیدا کنه ؟
مطمئنا هرچه تعداد use case ها افزایش پیدا کنه Complexity زیادتر میشه
یا در این حالت Use case ها خیلی کوچک می شوند
------------------------------------------------------
پاسخ مدیریت
دوست عزیز از لطف شما بسیار سپاسگذارم .
اما شما توجه کنید که Use case های گفته شده از قسمتهای اصلی بخش مدیریت می باشند و هر کدام امکان دارد که دارای چندین حالت باشد . به نظر من باید برای هرعمل مستقلی در سیستم یک Use case تعریف کرد
![]()
نظر دهنده : حدیث
سلام
البته این سوال من هم هست ،اینکه تا چه حد باید وارد جزئیات شویم . بهتر نیست یه یوزکیس کنترلی داشته باشیم ،به عنوان مثال در مورد سیستم "حقوق و دستمزد " که من روی اون کار می کنم ،اگر قصد داشته باشیم اینگونه عمل کنیم ، در این صورت باید اعمالی مانند " حذف کارمندان ، درج ، ویرایش، ویرایش قسمت وام ، ویرایش حکم ها ، و ...را قرار بدیم که تعداد یوزکیس ها زیاد می شه.
پاینده باشید
------------------------------------------------------
پاسخ مدیر
با تشکر از لطف شما نسبت به این قسمت وبلاگ .
برای این موضوع که ما تا چه اندازه وارد جزئیات شویم بسته به نوع پروژه و موارد درخواستی کارفرما دارد . من هم موافقم که دیاگرام ما با کمترین یوزکس باشد ، چون به راحتی می توان دیاگرام را خواند و روال کار را درک کرد . اما این نکته را نباید فراموش کنیم که کلی گویی زیاد نیز باعث ابهامات در دیاگرام ما می شود . ما اگر از دیدگاه ویژوالی به مثال شما نگاه کنیم ، متوجه می شوید که قسمت های ویرایش ، ویرایش وام ، وایرایش حکم و ... همه در اصل یک کار را انجام می دهند و در نهایت برنامه تولید شده یک منوی مشابه برای این قسمت ها دارد ، لذا ما می توانیم همه آنها را در یک یوزکیس قرار دهیم . ولی در اعمال دیگری مثل " حذف کارمندان " روند کار متفاوت است . به همین علت من عقیده دارم که باید در یک یوزکیس جداگانه بررسی شود .
خانم محترم Use Case دیاگرام شما را هم به زودی آماده و برای بررسی بیشتر در وبلاگ قرار می دهم . آنجا بیشتر در مورد پروژه شما بحث می کنیم .
موفق باشید
شهر رمضان الذی انزلت فیه القرآن
فرا رسیدن ماه مبارک رمضان ، ماه رحمت و مغفرت ، ما بهار قرآن بر تمامی مسلمین به خصوص هم میهنان عزیز مبارک باد
التماس دعا
درس یازدهم { نمودار حالت ۱ ( State Chart Diagram ) }
نمودار حالت نسبت به نمودارهای توالی و همکاری کمتر مورد استفاده قرار می گیرد . این نمودار همانطور که از نامش پیداست حالت های مختلفی که یک شی در آن قرار می گیرد را مدل می کند . در واقع این نمودار تصویری از چرخه حیات شی ( Object life cycle ) را به نمایش می گذارد .
موارد استفاده از نمودار حالت ( State Chart Diagram )
- اشیائی که دارای تعداد زیادی حالت هستند .
- اشیائی که برای Update کردن صفات خاصه خود شروط متنوعی دارند .
- اشیائی که معمولاً به صورت سخت افزاری هستند .
- اشیائی که عملکرد بعدی آنها به عملکرد قبلی شان بستگی دارد .
اشیا گفته شده بالا اشیائی هستند ، که رسم نمودار حالت معمولاً برای آنها مفید خواهد بود . بررسی نمودارهای حالت به این دلیل است که نمودارها قابلیت این را دارند که یک سری از رفتارهای کلاسها را برای ما مشخص نمایند .
ایجاد نمودار حالت
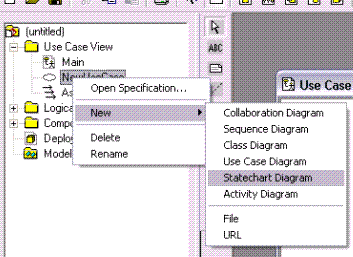
ایجاد یک نمودار حالت مشابه ایجاد نمودارهای توالی ، همکاری یا فعالیت می باشد . برای این ایجاد یک نمودار حالت کافی است بر روی Use Case مورد نظر کلیک راست کرده و میسر New > StateChart Diagram را دنبال کنید . ملاحظه خواهید کرد که یک نمودار حالت به Use Case شما اضافه شده است . به شکل زیر توجه کنید .

نوار ابزار نمودار حالت
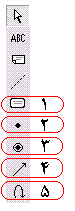
این دیاگرام نیز شبیه سایر دیاگرامهای Rose برای خود دارای نوار ابزار مخصوص به خود است . در زیر تصویر آن به همراه تشریح دکمه هایی که مخصوص این است را ملاحظه می کنید .

دکمه اول ( State ) : بیان کننده حالت یک شی می باشد .
دکمه دوم ( Start State ) : نقطه شروع چرخه حیات شی است .
دکمه سوم ( End State ) : بیان کننده نقطه پایانی چرخه حیات یک شی می باشد یعنی طول عمر شی در این نقطه به پایان می رسد .
دکمه چهارم ( State Transition ) : مسیری برای عبور شی از یک حالت به حالت دیگر را نشان می دهد .
دکمه پنجم ( Transition to self ) : مسیری را نشان می دهد که شی در آن تغییر حالت نمی دهد یعنی حالت تغییری پیدا نمی کند .
انواع فعالیتهای یک حالت ( State )
- Entry : مجموعه فعالیتهایی که در زمان ورود شی به یک حالت ( State ) باید انجام گیرند را در Entry قرار می دهند .
- Exit : مجموعه فعالیتهایی که در زمان خروج شی از یک حالت ( State ) باید انجام شوند را در Exit قرار می دهند .
- Do : حالت ( State ) برای انجام یک سری فعالیت ایجاد شده است یعنی شی به یک حالت ( State ) می رود تا یک سری عملیات را انجام دهد . این فعالیت ها با نام Do در حالت ( State ) قرار می گیرند .
نظر سنجی در رابطه با آموزش Rational Rose
با عرض سلام خدمت کلیه
دوستان
قسمت نظر سنجی وبلاگ در
رابطه با آموزش Rational Rose راه اندازی
شده است . لذا شما عزیزان می توانید با ارسال نظرات خود ما را در بهتر برگزار
کردن این دوره آموزشی یاری کنند . همچنین می توانید نظرات خود را در مورد هر بخش در
قسمت نظرات مربوط به همان بخش وارد کنید تا نظرات و پیشنهادات شما عزیزان مورد
بررسی قرار گیرد .
با تشکر مدیریت
درس دهم ( نمودار فعالیت Activity diagram )
در این نمودار چگونگی جریان انجام یک کار صرف نظر از فاعل آن مشخص می شود . بر خلاف نمودارهای همکاری که فاعلان کار ( Actors ) در جریان انجام کار وجود دارند . این نمودار را می توان برای شرح Use Case و یا هر یک از افعال ( Operation ) کلاسها ترسیم نمود .
نمودارهای فعالیت بیشتر برای مدل کردن یک عملیات مورد استفاده قرار می گیرد ، یعنی گاهی اوقات که یک عملیات پیچیده می شود ، می توان از این مدل برای توضیح بیشتر استفاده کرد . این نمودار شباهت فراوانی به فلوچارت دارد و از لحاظ معنایی نیز همان مفهوم را دنبال می کند . درمدلهای شی گرایی از این نمودار کمتر استفاده می شود زیرا همانطور که گفتیم بیشتر برای مدل سازی عملیاتها از این نمودار استفاده می شود ، حال آنکه تمرکز برانامه های شی گرا عمدتاً روی اشیاء است . با این وجود شما به عنوان یک طراح ، هرگاه که لازم دانستید از این نمودار برای شرح یک Use Case یا متد از آن استفاده کنید . این نمودار برای افرادی که به روش Process Oriented برنامه می نویسند بیشترین کاربرد را در مدل سازی سیستم پیدا می کند .
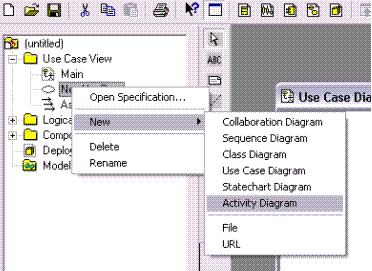
ایجاد یک نمودار فعالیت
ایجاد یک نمودار فعالیت شبیه ایجاد یک نمودار توالی یا همکاری است . ابتدا بر روی Use Case مورد نظر که می خواهیم برای آن نمودار ترسیم کنیم کلیک راست کرده و مسیر New > Activity Diagram را می رویم . مشاهده می کنید که یک نمودار فعالیت برای شما ایجاد شده است . به شکل زیر توجه کنید .

در ادامه به معرفی اشکال استاندارد نمودار فعالیت می پردازیم .
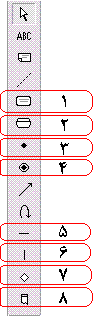
قبل از توضیح نوار ابزار نمودار فعالیت این نکته را یادآور می شوم که ، به دلیل اینکه بعضی از دکمه های این نوار ابزار شبیه دیگر دیاگرام ها نمودارهای توالی یا همکاری یا Use Case است ، از توضیح آن خودداری و شما می توانید برای کسب توضیحات آن دکمه ها به دروس گذشته مراجعه کنید .

دکمه اول ( Stat ) : بیانگر حالت سیستم در یک جریان کار می باشد . ( در درس Stat Diagram بیشتر در مورد آن صحبت می کنیم )
دکمه دوم ( Activity ) : بخشی از یک جریان کار ( Workflow ) است که باید انجام شود ، به عبارت دیگر قسمتی از کلمه ای است که در یک جریان کار اجرا می شود .
دکمه سوم ( Start stat ) : بیانگر شروع یک جریان کار است .
دکمه چهارم ( End stat ) : بیانگر اتمام یک حالت است .
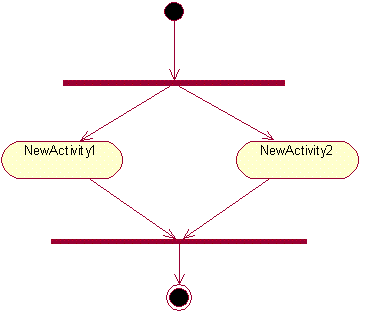
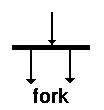
دکمه پنجم ( Horizontal Synchronization) : نحوه کاربرد آن برای همزمانی فعالیتها است . به شکل زیر توجه کنید . در این شکل مشخص شده NewActivity1 با NewActivity2 همزمان شروع به فعالیت می کنند .

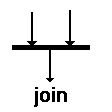
نکته : با میله های همزمان سازی می تواند بطور همزمان دو یا چند انتقال در سیستم رخ دهد در این صورت می توان با دو یا چند میله همزمان سازی چند فعالیت موازی را join یا fork کرد .


Fork : با اتمام یک فعالیت یا حالت چند فعالیت یا حالت شروع می شود .
Join : با اتمام چند فعالیت یا حالت یک فعالیت یا حالت شروع می شود .
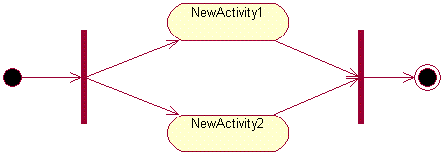
دکمه ششم ( Vertical Synchronization ) : کاربرد این دکمه نیز همانند دکمه شماره 5 است . به شکل زیر توجه کنید . در این شکل نیز مشخص شده NewActivity1 با NewActivity2 همزمان شروع به فعالیت می کنند .

دکمه هفتم ( Decision ) : برای نشان دادن شرط ها و اما و اگرها از این دکمه استفاده می شود. دقیقاً مشابه شکلی است که در فلوچارتها برای نمایش شرط ها استفاده می شد .
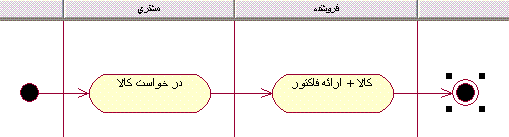
دکمه هشتم ( Swim lane ) : با این می توان Actor ی که فعالیت را انجام می دهد را مشخص نمود . به شکل زیر توجه کنید . مشتری درخواست کالا می دهد و فروشنده کالا را به همراه فاکتور به مشتری ارائه می دهد .

- برای مدل سازی یک جریان کار ( Work flow )
- برای شناسایی Use Case ها
- برای تشریح ارتباط میان Use Case ها
- برای تشریح پیچیدگی و فلوچارت یک عمل در یک Use Case
- برای تشریح جزئیات فرایندها در یک Activity سطح بالا
مدل کردن یک سری فعالیت با استفاده از یک Activity Diagram
مدل کردن یک سری فعالیت با استفاده از یک Activity Diagram می تواند به چند روش انجام شود . هر چند مراحل انجام آنها یک پردازش منطقی است .
- شناسایی هدف یک Work flow . سوالاتی مانند اینکه چه چیزی برای انجام شدن نیاز دارد یا وقتی Work flow به پایان رسید چه چیزی برای به پایان رسیدن نیاز دارد . برای مثال اگر Activity Diagram شما در Work flow مربوط به سفارشات یک کتاب از یک کتاب فروشی است هدف تمام Work flow ها می تواند گرفتن آن کتاب از کتاب فروشی باشد .
- تصمیم . نوشتن تمام شرایط یک Work flow از مرحله شروع به یک مرحله پایان . Activity Diagram دارای دستورات فلوچارتی مانند مرحله شروع و مرحله پایان که برای تعیین شروع و پایان Work flow به کار می روند است . مرحله شروع و پایان حیطه Work flow را مشخص می کند .
- تعیین و تشخیص تمام فعالیتها و مرحله ها و نیاز به شناختن هدف شما دارد . مکان و نام آنها در Activity Diagram در یک دستور منطقی می آید .
- تصمیم اینکه چه کسی مسئول انجام فعالیتها و مرحله در Swim lanes هستند .
- اتصال تمام عناصر موجود در دیاگرام را با انتقال از شروع Work flow اصلی
- تعیین مکانها در دیاگرام که کجاها یک Work flow به flow های متناوب تقسیم می شود .
- ارزیابی دیاگرام و ملاحظه آن . اگر داری چند Work flow همزمان باشد برای همگام سازی از Joining و forking می توان استفاده کرد .
- ست کردن تمام اعمال و شرایط هر عنصر مدل را برآوده کردن .
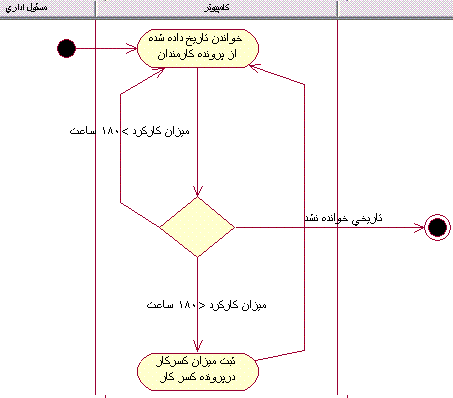
حال با مثالی می خواهیم موارد گفته شده را بررسی کنیم . ما Use Case داریم که کسر کار پرسنل را محاسبه می کند . اگر ساعت کار پرسنل کمتر از 180 ساعت باشد آنگاه مقدار کسر کار رامحاسبه و در پرونده کسر کار ذخیره می کند . این کار تا خواندن اطلاعات آخرین کارمند ادامه می یابد . در این مثال مسئول اداری ، مسئول شروع Use Case است و ادامه کار بر عهده کامپیوتر است . به شکل زیر توجه کنید .

اصلاح متن درس نهم ( نمودار همکاری)
سلام به همه عزیزان . در درس نهم متاسفانه در قسمتهای پایانی به علت استفاده از کلمات انگلیسی در متن ، متن از لحاظ ترتیب جمله بندی نامفهوم بود که از این طریق ضمن اعلام رفع اشکال فوق از تمامی شما عزیزان پوزش می طلبم . لذا دوستان اگر به موارد مشابه ( نامفهوم بودن ، نامرتب بودن نظم جمله و ...) برخورد کردند با ما تماس ، تا نسبت به رفع مشکل اقدام کنیم .
با عذرخواهی مجدد
مدیریت سایت