مهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستممهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستمدرس دهم ( نمودار فعالیت Activity diagram )
در این نمودار چگونگی جریان انجام یک کار صرف نظر از فاعل آن مشخص می شود . بر خلاف نمودارهای همکاری که فاعلان کار ( Actors ) در جریان انجام کار وجود دارند . این نمودار را می توان برای شرح Use Case و یا هر یک از افعال ( Operation ) کلاسها ترسیم نمود .
نمودارهای فعالیت بیشتر برای مدل کردن یک عملیات مورد استفاده قرار می گیرد ، یعنی گاهی اوقات که یک عملیات پیچیده می شود ، می توان از این مدل برای توضیح بیشتر استفاده کرد . این نمودار شباهت فراوانی به فلوچارت دارد و از لحاظ معنایی نیز همان مفهوم را دنبال می کند . درمدلهای شی گرایی از این نمودار کمتر استفاده می شود زیرا همانطور که گفتیم بیشتر برای مدل سازی عملیاتها از این نمودار استفاده می شود ، حال آنکه تمرکز برانامه های شی گرا عمدتاً روی اشیاء است . با این وجود شما به عنوان یک طراح ، هرگاه که لازم دانستید از این نمودار برای شرح یک Use Case یا متد از آن استفاده کنید . این نمودار برای افرادی که به روش Process Oriented برنامه می نویسند بیشترین کاربرد را در مدل سازی سیستم پیدا می کند .
ایجاد یک نمودار فعالیت
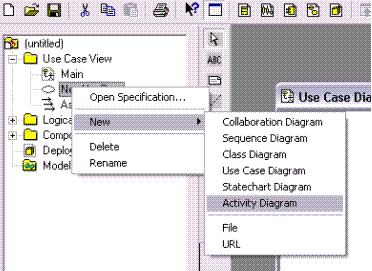
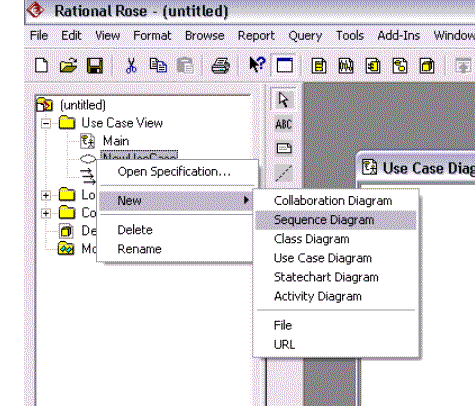
ایجاد یک نمودار فعالیت شبیه ایجاد یک نمودار توالی یا همکاری است . ابتدا بر روی Use Case مورد نظر که می خواهیم برای آن نمودار ترسیم کنیم کلیک راست کرده و مسیر New > Activity Diagram را می رویم . مشاهده می کنید که یک نمودار فعالیت برای شما ایجاد شده است . به شکل زیر توجه کنید .

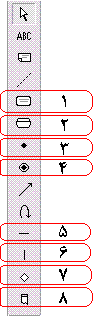
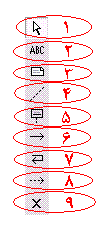
در ادامه به معرفی اشکال استاندارد نمودار فعالیت می پردازیم .
قبل از توضیح نوار ابزار نمودار فعالیت این نکته را یادآور می شوم که ، به دلیل اینکه بعضی از دکمه های این نوار ابزار شبیه دیگر دیاگرام ها نمودارهای توالی یا همکاری یا Use Case است ، از توضیح آن خودداری و شما می توانید برای کسب توضیحات آن دکمه ها به دروس گذشته مراجعه کنید .

دکمه اول ( Stat ) : بیانگر حالت سیستم در یک جریان کار می باشد . ( در درس Stat Diagram بیشتر در مورد آن صحبت می کنیم )
دکمه دوم ( Activity ) : بخشی از یک جریان کار ( Workflow ) است که باید انجام شود ، به عبارت دیگر قسمتی از کلمه ای است که در یک جریان کار اجرا می شود .
دکمه سوم ( Start stat ) : بیانگر شروع یک جریان کار است .
دکمه چهارم ( End stat ) : بیانگر اتمام یک حالت است .
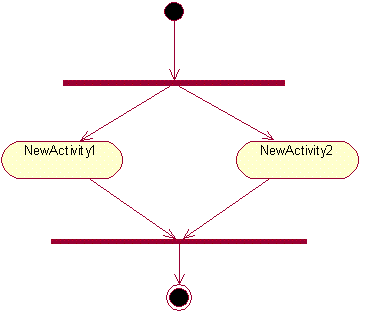
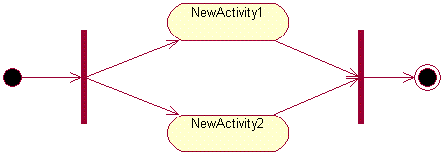
دکمه پنجم ( Horizontal Synchronization) : نحوه کاربرد آن برای همزمانی فعالیتها است . به شکل زیر توجه کنید . در این شکل مشخص شده NewActivity1 با NewActivity2 همزمان شروع به فعالیت می کنند .

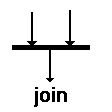
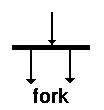
نکته : با میله های همزمان سازی می تواند بطور همزمان دو یا چند انتقال در سیستم رخ دهد در این صورت می توان با دو یا چند میله همزمان سازی چند فعالیت موازی را join یا fork کرد .


Fork : با اتمام یک فعالیت یا حالت چند فعالیت یا حالت شروع می شود .
Join : با اتمام چند فعالیت یا حالت یک فعالیت یا حالت شروع می شود .
دکمه ششم ( Vertical Synchronization ) : کاربرد این دکمه نیز همانند دکمه شماره 5 است . به شکل زیر توجه کنید . در این شکل نیز مشخص شده NewActivity1 با NewActivity2 همزمان شروع به فعالیت می کنند .

دکمه هفتم ( Decision ) : برای نشان دادن شرط ها و اما و اگرها از این دکمه استفاده می شود. دقیقاً مشابه شکلی است که در فلوچارتها برای نمایش شرط ها استفاده می شد .
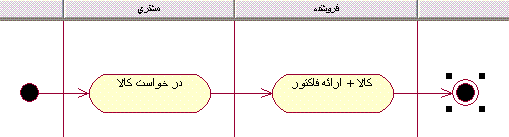
دکمه هشتم ( Swim lane ) : با این می توان Actor ی که فعالیت را انجام می دهد را مشخص نمود . به شکل زیر توجه کنید . مشتری درخواست کالا می دهد و فروشنده کالا را به همراه فاکتور به مشتری ارائه می دهد .

- برای مدل سازی یک جریان کار ( Work flow )
- برای شناسایی Use Case ها
- برای تشریح ارتباط میان Use Case ها
- برای تشریح پیچیدگی و فلوچارت یک عمل در یک Use Case
- برای تشریح جزئیات فرایندها در یک Activity سطح بالا
مدل کردن یک سری فعالیت با استفاده از یک Activity Diagram
مدل کردن یک سری فعالیت با استفاده از یک Activity Diagram می تواند به چند روش انجام شود . هر چند مراحل انجام آنها یک پردازش منطقی است .
- شناسایی هدف یک Work flow . سوالاتی مانند اینکه چه چیزی برای انجام شدن نیاز دارد یا وقتی Work flow به پایان رسید چه چیزی برای به پایان رسیدن نیاز دارد . برای مثال اگر Activity Diagram شما در Work flow مربوط به سفارشات یک کتاب از یک کتاب فروشی است هدف تمام Work flow ها می تواند گرفتن آن کتاب از کتاب فروشی باشد .
- تصمیم . نوشتن تمام شرایط یک Work flow از مرحله شروع به یک مرحله پایان . Activity Diagram دارای دستورات فلوچارتی مانند مرحله شروع و مرحله پایان که برای تعیین شروع و پایان Work flow به کار می روند است . مرحله شروع و پایان حیطه Work flow را مشخص می کند .
- تعیین و تشخیص تمام فعالیتها و مرحله ها و نیاز به شناختن هدف شما دارد . مکان و نام آنها در Activity Diagram در یک دستور منطقی می آید .
- تصمیم اینکه چه کسی مسئول انجام فعالیتها و مرحله در Swim lanes هستند .
- اتصال تمام عناصر موجود در دیاگرام را با انتقال از شروع Work flow اصلی
- تعیین مکانها در دیاگرام که کجاها یک Work flow به flow های متناوب تقسیم می شود .
- ارزیابی دیاگرام و ملاحظه آن . اگر داری چند Work flow همزمان باشد برای همگام سازی از Joining و forking می توان استفاده کرد .
- ست کردن تمام اعمال و شرایط هر عنصر مدل را برآوده کردن .
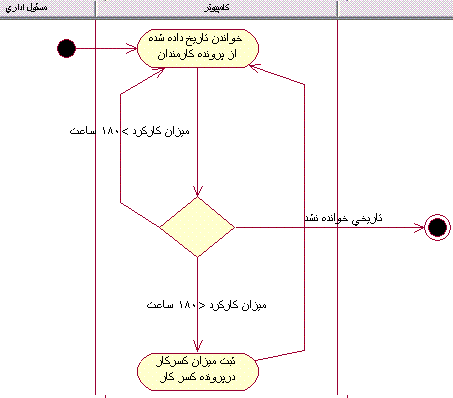
حال با مثالی می خواهیم موارد گفته شده را بررسی کنیم . ما Use Case داریم که کسر کار پرسنل را محاسبه می کند . اگر ساعت کار پرسنل کمتر از 180 ساعت باشد آنگاه مقدار کسر کار رامحاسبه و در پرونده کسر کار ذخیره می کند . این کار تا خواندن اطلاعات آخرین کارمند ادامه می یابد . در این مثال مسئول اداری ، مسئول شروع Use Case است و ادامه کار بر عهده کامپیوتر است . به شکل زیر توجه کنید .

اصلاح متن درس نهم ( نمودار همکاری)
سلام به همه عزیزان . در درس نهم متاسفانه در قسمتهای پایانی به علت استفاده از کلمات انگلیسی در متن ، متن از لحاظ ترتیب جمله بندی نامفهوم بود که از این طریق ضمن اعلام رفع اشکال فوق از تمامی شما عزیزان پوزش می طلبم . لذا دوستان اگر به موارد مشابه ( نامفهوم بودن ، نامرتب بودن نظم جمله و ...) برخورد کردند با ما تماس ، تا نسبت به رفع مشکل اقدام کنیم .
با عذرخواهی مجدد
مدیریت سایت
درس نهم { نمودار همکاری ( Collaboration Diagram ) }
یکی دیگر از نمودارهای Interaction ، نمودار همکاری می باشد . نمودار همکاری شبهات بسیاری به نمودار توالی دارد ، اصلی ترین تفاوت آنها در شمای ظاهری آنها می باشد . دیاگرام همکاری بیشتر بر روی رابطه بین آبجکت ها متمرکز می شود . در حالی که یک دیاگرام توالی اعمال آبجکت ها را در یک توالی زمانی نشان می دهد و بر حسب زمان منظم می شود .
در نمودار همکاری دید متفاوتی از روند عملیات Use Case ارائه می شود . در این نمودار مشاهده ارتباط بین آبجکت ها آسان تر است .
در Rose شما می توانید از روی یک نمودار توالی ( Sequence Diagram ) به آسانی یک نمودار همکاری ( Collaboration Diagram ) بسازید . برای این کار یا کلید F5 را فشار دهید یا Browser و سپس Create ( Collaboration Sequence ) Diagram را انتخاب کنید . نموداری که از این طریق ساخته می شود کمی آشفته است . برای نظم بخشیدن به نمودار خود کافی است آبجکت ها را بوسیله موس در محل های مناسب قرار دهید .
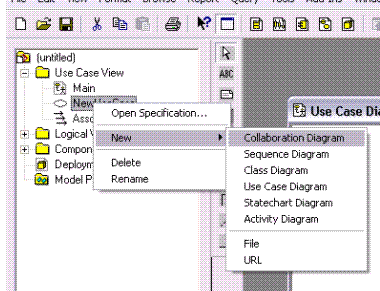
شما همچنین می توانید بر روی Use Case مورد نظر در مرورگر کلیک راست کرده و مسیر New – Collaboration Diagram را انتخاب کنید ( به شکل زیر توجه کنید ) .

هر کدام از روشهای بالا را که بروید در نهایت نمودار همکاری برای شما ایجاد می شود . نمودار همکاری مانند نمودار توالی دارای نوار ابزار مخصوص به خود است که در ادامه آن را برای شما توضیح می دهیم .
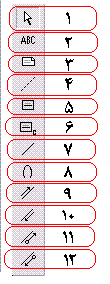
نوار ابزار نمودار همکاری :

دکمه اول : برای انتخاب یک آیتم مکان نما را به یک فلش تبدیل می کند .
دکمه دوم : یک کادر متن را به نمودار می افزاید.
دکمه سوم : یادداشتی را به نمودار می افزاید.
دکمه چهارم : یادداشتی را به آیتمی درون نمودار متصل می کند .
دکمه پنجم : یک آبجکت جدید را به نمودار می افزاید .
دکمه ششم : یک نمونه کلاس جدید را به نمودار می افزاید .
دکمه هفتم : مسیری را برای ایجاد ارتباط بین دو آبجکت می سازد .
دکمه هشتم : نشان می دهد که یک آبجکت می تواند عملیات شخصی خود را فراخوانی نماید .
دکمه نهم : پیغامی را بین دو آبجکت یا از یک آبجکت به آبجکت دیگر می افزاید .
دکمه دهم : پیغامی را در جهت مخالف بین دو آبجکت یا از یک آبجکت به آبجکت دیگر می افزاید .
دکمه یازدهم : جریان اطلاعات بین دو آبجکت را نشان می دهد .
دکمه دوازدهم :جریان اطلاعات را در جهت مخالف بین دو آبجکت را نشان می دهد.
هر نمودار توالی یا همکاری باید دارای آبجکت عامل باشد . آبجکت عامل یک محرک خارجی است که به سیستم اعلام می کند تا یک عملیات را راه اندازی کند . آبجکت های عامل برای نمودار Interaction ، عاملهایی که در نمودار Use Case با Use Case ارتباط دارند را نشان می دهد .
برای ایجاد یک آبجکت عامل بر روی نمودار Interaction :
- نمودار Interaction (توالی یا همکاری) را باز کنید .
- عامل را در مرورگر انتخاب کنید .
- عامل را از مرورگر به نمودار باز بکشید .
افزودن هر یک از گزینه های نوار ابزار نیز به راحتی امکان پذیر است . کافی است دکمه مورد نظر را انتخاب سپس در دیاگرام خود در مکان مورد نظر کلیک کنیم ( مثل افزودن آبجکت یا یادداشت و یا پیغامی که بر روی یک مسیر ارتباطی بین دو آبجکت وجود دارد و ... ) یا دکمه مورد نظر را انتخاب کرده و از یک آبجکت به آبجکت دیگر در درون دیاگرام بکشیم ( مثل افزودن یک مسیر ارتباطی ) .
شماره گذاری پیغامها در نمودار همکاری :
در نمودار توالی چون نمودار را از بالا به پائین می خوانید ، شماره گذاری پیغامها آن چنان ضروری به نظر نمی رسد . ولی در مودار همکاری چنانچه شماره گذذاری پیغامها را حذف کنید ، اطلاعات مربوط ، تناوب خویش را از دست می دهند . با اینکه رعایت نکات ذکر شده مهم است ولی در Rose برای نمودارهای همکاری می توانید بطور دلخواه ، شماره گذاری پیغامها را غیر فعال کنید .
برای غیر فعال کردن یا فعال کردن شماره گذاری پیغامها :
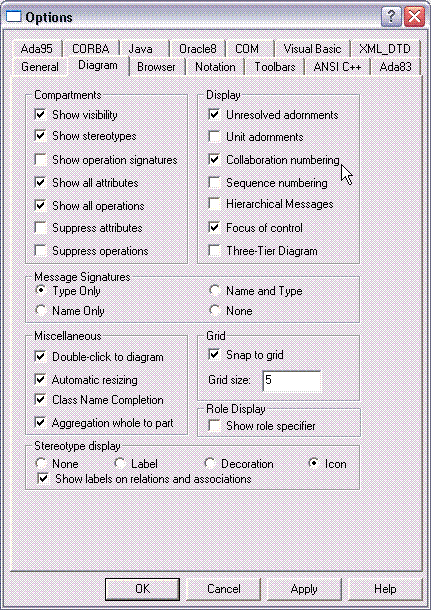
1. از منوی Tools گزینه Options را انتخاب کنید .
2. برگه Diagram را انتخاب کنید .
3. کادر انتخاب Collaboration and Sequence Numbering را فعال یا غیر فعال کنید .

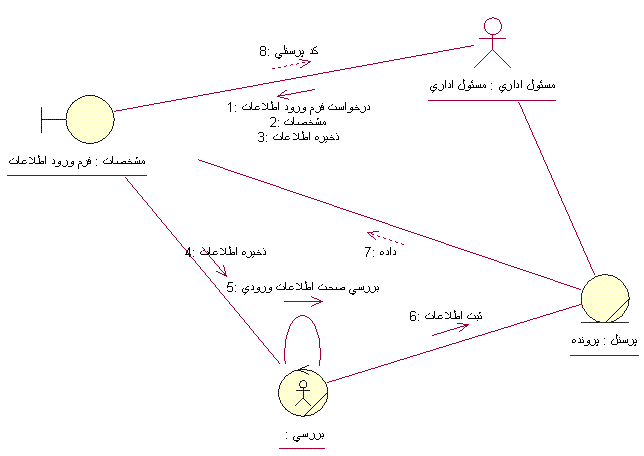
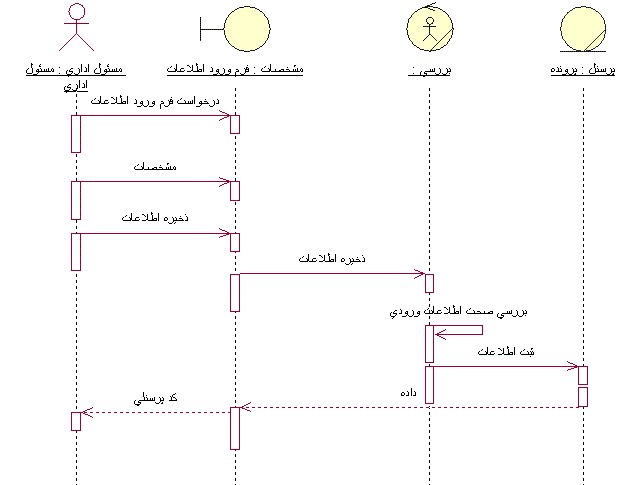
برای نمونه به نمودار همکاری « ثبت مشخصات پرسنل » که نمودار توالی آن در درس هشتم برای شما نشان داده شده بود توجه کنید .

در پایان آموزش نمودارهای Interaction توجه شما را به چند نکته جلب می کنم .
نمودارهای توالی اطلاعات را به ترتیب زمانی نشان می دهند . نمودار توالی برای مسیرهای متناوب به یک Use Case ساخته شده اند. آنها برای مشاهده پیشرفت عملیات یک Use Case مفید می باشند . نمودارهای همکاری ، روند اطلاعات را نشان می دهند ولی در اینجا ترتیب زمانی در نظر گرفته نشده است . نمودارهای همکاری رابطه بین آبجکت ها و پیغام های بین آبجکت ها را شرح می دهند .
مروری بر متدولوژی SSADM
متدولوژی SSADM ( Structured System Analysis Development Method )
این متدولوژی یک متدولوژی ساخت یافته است که محصول کشور انگلستان می باشد . این متدولوژی دارای محدودیتهایی ( حداکثر موجودیتهای خارجی ، 12 موجودیت ) می باشد و به همین دلیل برای تحلیل سیستمهای بزرگ از این نوع متدولوژی استفاده نمی شود . قابل ذکر است که مستندات این متدولوژی بسیار زیاد می باشد .
این متدولوژی به طور خلاصه شامل مراحل زیر است :
- جمع آوری فرمهای پروژه
- تهیه سناریو
- تقاضای سیستم میکانیزه
- زمانبندی
- دیاگرام متن ( Context Diagram )
- شرح موجودیتهای خارجی
- شرح خطوط جریان داده
- دیاگرام گردش مستندات
- دیاگرام گردش داده ها ( DFD )
- خلاصه عملکرد سیستم
- مشکلات و نیازمندیها
- دیاگرام متن منطقی
- دیاگرام منطقی گردش داده ها
- طراحی پایگاه داده
- طراحی منوی برنامه
- طراحی فرم ورود داده ها
- شرح پردازه های جزئی
دوستانی که مائل به آموختن بخشهای بالا می باشند می توانند با ما تماس تا آموزش آن را تهیه و برای استفاده شما عزیزان بر روی وبلاگ قرار دهیم .
درس هشتم{ نمودار توالی۲ ( Sequence Diagram) }
در درس هفتم تا حدودی با نحوه ایجاد یک نمودار توالی و همچنین با نوار ابزار آن و آبجکت ها و پیغامها آشنا شدیم . حال می خواهیم از دانش خود جهت ترسی یک نمودار توالی استفاده کنیم .
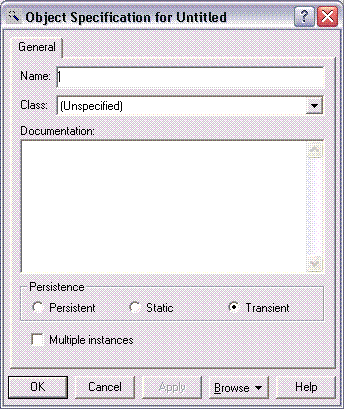
برای اضافه نمودن یک آبجکت به دیاگرام خود کافی است در نوار ابزار دکمه آبجکت را به حالت انتخاب در آورده سپس در دیاگرام خود کلیک کنیم . ملاحظه می کنید که یک آبجکت به دیاگرام شما اضافه شده است . برای حذف یک آبجکت کافی است آن را انتخاب کنید سپس کلیدهای Ctrl + D را بفشارید . برای نام گذاری آبجکت کافی است بر روی آن دابل کلیک کرده یا کلیک راست نمائید و از گزینه open specification راانتخاب کنید تا پنجره ای شبیه پنجره زیر برای شما به تصویر کشیده شود .

شما می توانید در این پنجره نام ، کلاس ، مستندسازی ، Persistence (پایداری) و اینکه آبجکت چندین خصوصیت دارد یا خیر را تنظیم کنید .
آبجکت ها دارای Stereotype های مختلفی هستند که در زیر آنها را معرفی می کنیم .
Actor : یا عامل که قبلاً درباره آن بحث نموده ایم .

Boundary : به معنای User Interface هستند . یعنی هرکجا خواستیم بگوئیم واسط کاربر از این شکل استفاده می کنیم . در زیر شکل آن را مشاهده می کنید .

Control : این آبجکت ها همان اشیاء کنترلی هستند یعنی هرکجا در تحلیل قصد نمایش اشیاء کنترلی را داشتیم از این شکل استفاده می کنیم . در زیر شکل آن را مشاهده می کنید .

Entity : اشیای هستند که در سیستم وجود دارند . مثلاً شی بلیط را در سیستم صدور بلیط با این شکل نمایش می دهند . در زیر شکل آن را مشاهده می کنید .



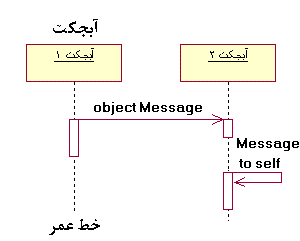
اضافه نمودن یک Message to self شبیه Object Message عمل می کنیم با این تفاوت که فقط موس را بر روی خط عمر آبجکت یا عامل مورد نظر یک بار کلیک می کنیم .
برای گذاشتن اسم بر روی پیغامها کافی است روی آن دابل کلیک یا بر روی آن کلیک راست کرده و گزینه open specification را انتخاب کنیم . در پنجره ظاهر شده در قسمت Name می توانیم نامی برای پیغام خود انتخاب کنیم .
حال که طریقه اضافه نمودن آبجکت و پیغام را به دیاگرام خود آموختیم وقت آن رسیده که نمودار توالی خود را ترسیم کنیم . برای ترسیم نمودار توالی باید از روی سناریو اقدام نمائیم یعنی از ابتدای سناریو شروع می کنیم و هر کجا به شی برخورد کردیم که با اشیاء دیگر در رابطه است ، آن شی را رسم و نحوه ارتباط آن را با دیگر اشیاء نیز مشخص می کنیم . در پایان این دیاگرام ما باید مدلی تصویری از آنچه در Use case اتفاق می افتد را تولید کرده باشیم .
در زیر شما نمونه ای از یک نمودار توالی (Sequence Diagram) که برای یک Use Case طراحی شده را مشاهده می کنید .

خبر نامه وبلاگ
دوستان سیستم خبر نامه وبلاگ فعال شده .با عضویت در این سیستم از به روز شدن وبلاگ از طریق ایمیل خود آگاه شوید .
باتشکر مدیریت
درس هفتم { نمودار توالی ۱ ( Sequence Diagram) }
ما برای توضیح بهتر Use case های خود ، می توانیم برای آنها نمودارهایی ترسیم کنیم . نمودار توالی یکی از آن نمودارها می باشد .
نمودار توالی یکی از نمودارهای Interaction می باشد که روندی در یک Use case را مرحله به مرحله نشان می دهد . دیگر نمودار Interaction نمودار همکاری یا Collaboration می باشد که در دروس بعدی راجع به آن بحث می کنیم .
نمودار توالی برای نشان دادن جریان عملیات در یک Use case بر حسب زمان استفاده می شود . این نمودار موقعی مفید است که کس بخواهد روند منطقی یک سناریو را بازدید کند .
یک آبجکت جیست ؟ آبجکتها در اطراف ما قرار دارند . آبجکت آن چیزی است که اطلاعات و روشها را در خود کپسوله(نگهداری) می کند .
یک کلاس چیست ؟ طرح کلی برای یک آبجکت را کلاس آن فراهم می کند .به عبارت دیگر ، یک کلاس تعیین کننده اطلاعاتی است یک آبجکت می تواند نگهداری کند و نشان دهنده رفتارهایی است که می تواند داشته باشد .
نمودار توالی موارد زیر را در بر می گیرد :
Objects ( آبجکت ها ) : یک نمودار Interaction می تواند از نام آبجکت ها ، نام کلاسها و یا از هر دوی آنها استفاده کنند .
Messages ( پیغام ها ) : با استفاده از یک پیغام ، یک آبجکت یا کلاس می تواند از یک آبجکت یا کلاس دیگر ،برخی عملیات خاص را در خواست نماید .
عاملهای وابسته در بالای نمودار نشان داده می شوند . همچنین آبجکت هایی که سیستم نیاز دارد تا Usecase را به نتیجه برساند در بالاترین نقطه نمودار نشان داده شده است . هر فلش یک پیغام ارسالی بین عامل و آبجکت ، یا آبجکت و آبجکت را نمایش می دهد تا عملیات مورد نیاز را به انجام برساند .
کاربران می توانند به این نمودار نگاه کنند و مشخصات پردازش خود را ببینند .تحلیلگران جریان پردازش را در نمودار توالی می بینند . برنامه نویسان آبجکت هایی که به کد نیاز دارند را به همراه عملگرهای آن آبجکت می بینند .مهندسین تضمین کیفیت می توانند جزئیات پردازش و تولید وTest case مبتنی بر پردازش را ببینند . خلاصه اینکه نمودار توالی (Sequence Diagram) برای همه افرادی که با پروژه در ارتباط هستند مفید می باشد .
ساخت یک نمودار توالی :
این نمودار می تواند در نمای Use Case یا در نمای منطقی (Logical) ساخته شوند . نمودارهای توالی باید مستقیماً درون یک Use Case قرار گیرد و یا درون یک بسته قرار بگیرند .
برای ایجاد یک نمودار توالی به شکل زیر توجه کنید .

برای ایجاد یک Sequence Diagram بر روی Use Case مربوطه کلیک راست کنید و همانطور که در شکل بالا مشاهده می کنید مسیر New - Sequence Diagram را بروید . مشاهده می کنید که یک نمودار توالی به Use Case شما اضافه می شود . این نمودار دارای نوار ابزار مخصوص به خود می باشد که در شکل زیر آن را مشاهده می کنید .

این دکمه ها از بالا به پایین به شرح ذیل می باشند :
دکمه اول : برای انتخاب یک آیتم، مکان نما را به یک فلش تبدیل می نماید .
دکمه دوم : یک کادر متن را به نمودار می افزاید .
دکمه سوم : یک یاداشت را به نمودار می افزاید .
دکمه چهارم : یادداشتی را به یک آیتم درون نمودار می افزاید .
دکمه پنجم : یک آبجکت جدید را به نمودار می افزاید .
دکمه ششم : پیغامی را بین دو آبجکت مبادله می نماید .
دکمه هفتم : یک پیغام بازتابی را طراحی می نماید .
دکمه هشتم : جهت پاسخ به پیغام ارسال شده توسط آبجکت استفاده می شود .
دکمه نهم : انتهای کار را در نمودار مشخص می نماید .
میلاد حضرت صاحب الامر (عج) مبارک باد
با عرض سلام و آرزوی موفقیت برای شما عزیزان . میلاد منجی عالم بشریت مهدی موعود (عج) به همه شما تبریک عرض می نمایم . به علت غیبت یک هفتگی هم پوزش می طلبم و انشاالله از فردا با ادامه آموزش Rational Rose در خدمت شما خواهیم بود .
درس ششم ( usecase دیاگرام سیستم ATM و سیستم فروش بلیط)
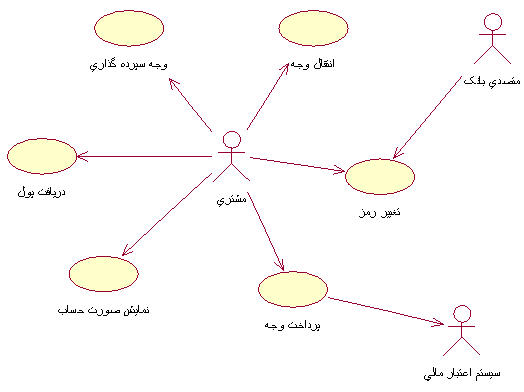
در این درس قصد داریم آنچه تا به حال آموخته ایم در قالب usecase دیاگرام به تصویر بکشیم . همانطور که قبلاً گفته ایم usecase دیاگرام مجموعه ای از usecase ها ، Actorها و روابط موجود بین آنها در یک نمودار به نام رسم می شود که در بر گیرنده تمام آن چیزی است که از سیستم می خواهند ، در واقع usecaseدیاگرام نمونه ای تصویری از مدل نیازمندیها برای سیستم است . حال برای درک بهتر این دیاگرام به شکل زیر که مربوط به usecaseدیاگرام سیستم ATMمی باشد توجه کنید .

همانطور که مشاهده می کنید با یک نگاه می توان فهمید این سیستم دارای چه قسمتهایی است و چه کاری انجام می دهد . مشتری در واقع کسی است که بانک به او یک رمز (و کارت) جهت استفاده می دهد . این رمز در بار اول توسط متصدی بانک ساخته می شود و در اختیار مشتری قرار می گیرد . مشتری با استفاده از دستگاه ATM می تواند رمز خود را تغییر دهد . مشتری برای افتتاح حساب باید وجهی جهت سپرده گذاری در نزد بانک قرار دهد . مشتری می تواند از این وجه برداشت کند . همچنین مشتری می تواند صورت حساب خود را از دستگاه دریافت کند . مشتری توسط دستگاه ATM می تواند وجهی به سایر حسابها پرداخت کند . شما به این نکته توجه کنید که خروجی"UseCase پرداخت وجه" به عنوان ورودی عامل (Actor) سیستم اعتبار مالی مورد استفاده قرار می گیرد . در اینجا سیستم اعتبار مالی با وجود اینکه یک سیستم است ، ولی بدلیل اینکه برای ادامه کار خود نیازمند اطلاعات این سیستم است (درس سوم) به عنوان یک Actor در نظر گرفته شده است .
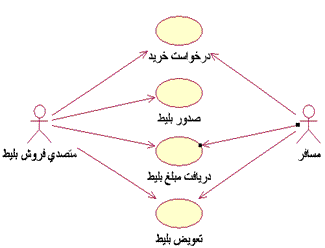
حال به مثال دیگری توجه کنید

در این مثال که همان سیستم فروش بلیط می باشد ابتدا مسافر درخواست خرید بلیط می کند . متصدی فروش درخواست را دریافت کرده و اقدام به صدور بلیط می کند . مسافر بهای بلیط را پرداخت می کند و بلیط را تحویل می گیرد .همچنین امکان این وجود دارد که مسافر بلیط خود را تعویض کند .
امیدوارم که مسئله کاملاً برای شما قابل فهم باشد . در پایان به این نکته اشاره می کنم که تجزیه و تحلیل سیستم ها امری سلیقه ای است و می توان گفت مانند نوشتن انشا می باشد . پس نباید انتظار داشت که تجزیه و تحلیل دو نفر از یک سیستم شبیه هم باشد . چون امکان دارد این دو نفر از دو دیدگاه کاملاً متفاوت به قضیه نگاه کنند . دوستانی که مایل هستند نسبت به UseCase دیاگرامی که ترسیم کرده اند بحث و بررسی بیشتری صورت پذیرد ، می توانند UseCase دیاگرام خود را همراه خلاصه عملکرد سیستم برای ما ارسال کنند . ما UseCase دیاگرام شما را بر روی وبلاگ قرار می دهیم تا از نظرات دیگران نسبت به UseCase دیاگرام خود آگاه شوید .